これは、ストリーマーのためのスティンガー トランジションに関する究極のガイドです。
この包括的なチュートリアルでは、ステップバイステップで次のことを学びます:
- オンラインで素晴らしいスティンガー トランジションを作成する
- ブランドに合わせてカスタマイズする
- OBS Studio と Streamlabs に設定する
- プロのように一般的な問題をトラブルシューティングする
ストリームをレベルアップする準備はできましたか?さあ、始めましょう。
目次
- スティンガー トランジションとは
- スティンガー トランジションの種類
- 2分でバンガー スティンガー トランジションを作成する方法
- スティンガー トランジションの設定方法
- 素晴らしいスティンガー トランジションのためのベスト プラクティス
- 一般的な問題
1. スティンガー トランジションとは: なぜ必要なのか
例: スティンガー トランジションの実際の使用
基本: スティンガー トランジションとは?
想像してみてください: あなたはゲームプレイをストリーミングしていて、「ライブ」シーンから 「開始予定」または「BRB」画面に切り替えたいと思っています。
トランジションがなければ、それはただの不自然なカットで、退屈で不快です。
スティンガー トランジションの登場: シーン間で再生される短いアニメーションクリップ(通常は2〜3秒)で、切り替えをスムーズでスタイリッシュ、かつプロフェッショナルにします。たとえば、 イントロからライブシーンへ。
例: スティンガー トランジションでライブからBRB画面へ
彼らはしばしばスウィッシュ、フェード、またはテーマに沿ったアニメーションのようなクールなビジュアルを特徴としており、一部には追加のフレアのためにサウンドエフェクトが含まれています。
技術的には、スティンガーは透明な背景を持つビデオファイル(.webm など)で、アルファ チャンネルと呼ばれるもののおかげです。
この透明性により、アニメーションが魔法をかけている間に、あなたのストリームコンテンツが輝きます。
なぜStinger (Twitch) トランジションが重要なのか

出典: twitch.tv/bliskapuu
「 本当にこれが必要なのか?」 それがゲームチェンジャーである理由は次のとおりです:
- エンゲージメントを高める: スムーズなトランジションは視聴者を引きつけ、アマチュアのように見えるぎこちないシーンのジャンプを避けます。
- ブランドを構築する: ロゴやスタイルを使ったカスタムトランジションは、あなたのストリームを記憶に残るものにします。
- 創造性を示す: サイバーパンクの雰囲気からアニメのスピードラインまで、Stingersはあなたの個性を輝かせます。
要するに、彼らはあなたのストリーミングサンデーの上に乗ったさくらんぼのようなもので—小さいけれども影響力があります。
深いトランジションを試してみてください
ここからが面白くなります。Stingerトランジションを作成することは、Adobe After Effectsのようなソフトウェアと格闘するか、既製品に大金を支払うことを意味していました。しかし、もうそんなことはありません。

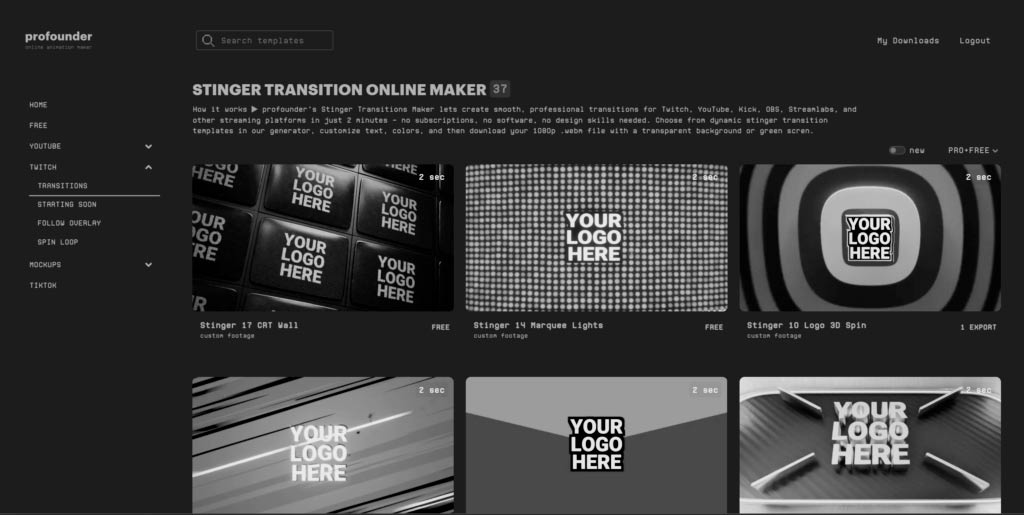
profunderで利用可能な例のテンプレート
profunderトランジションを使えば、デザインスキルやサブスクリプションなしで、オンラインでカスタムStingersを2分で作成できます—ただの簡単さです。 フォローオーバーレイ と ロゴスピンロップス メーカー。
そのままいてください、なぜなら私はそれをステップバイステップで使う方法をお見せします。
2. Stingerトランジションの種類: あなたにぴったりのスタイルを見つける
すべてのStingerトランジションが同じように作られているわけではありません。適切なものは、あなたのストリームの雰囲気、視聴者、コンテンツによって異なります。主要なタイプを分解し、完璧なフィットを選ぶ方法を見てみましょう。
人気のStingerトランジションスタイル
- テーマトランジション : ロゴなしのデザイン「火」(ダイナミックな炎)や「桜の花」(フローラルな雰囲気)は、気を散らすことなく、炎のようなまたは穏やかな雰囲気を作り出します。
- カスタムトランジション: あなたのロゴや色でパーソナライズされ、一貫性のある目立つストリームを作ります。
- ゲームスタイル: RPGやシューティングゲームの美学に合わせて、視覚的一貫性を持たせるためにゲームに合わせて調整されています。
- ミニマリスト: クリーンでプロフェッショナルな外観のための微妙なフェードやワイプ、控えめなストリームに最適です。
- エネルギッシュなトランジション: 高エネルギーのストリームに興奮を加えるための速いズームやフラッシュ。
- アーティスティックなトランジション : 抽象的な形や自然の要素は、独自のクリエイティブな雰囲気をもたらします。
- レトロトランジション: ピクセルアートやグリッチで懐かしいレトロゲームの雰囲気を演出します。
- シネマティックトランジション: 映画のようなフェードやアイリスワイプで洗練されたプロフェッショナルな印象を与えます。
適切なものを選ぶ方法
スティンガーを選ぶ際は、見た目がクールなだけではありません。考慮すべきこと:
- あなたのコンテンツ: リラックスしたマインクラフトのストリームには、派手な爆発トランジションは必要ないかもしれません。
- 視聴者の好み: 若い視聴者は派手なエフェクトを好むかもしれませんが、年配の視聴者は控えめなものを好むかもしれません。
- 技術的制限: 高解像度のトランジションは、弱いセットアップでは遅延する可能性があります—ファイルサイズに注意してください。
プロのヒント: プレビューモードでいくつかのスタイルをテストして、あなたのストリームに合うものを見つけてください。
プロファウンダーの位置づけ
プロファウンダートランジションを使えば、一般的なオプションに縛られることはありません。ロゴ、テキスト、色、エフェクトをカスタマイズして、そこにあるどんなスタイルにも合わせることができます。次はそれらの作成方法を見ていきましょう。

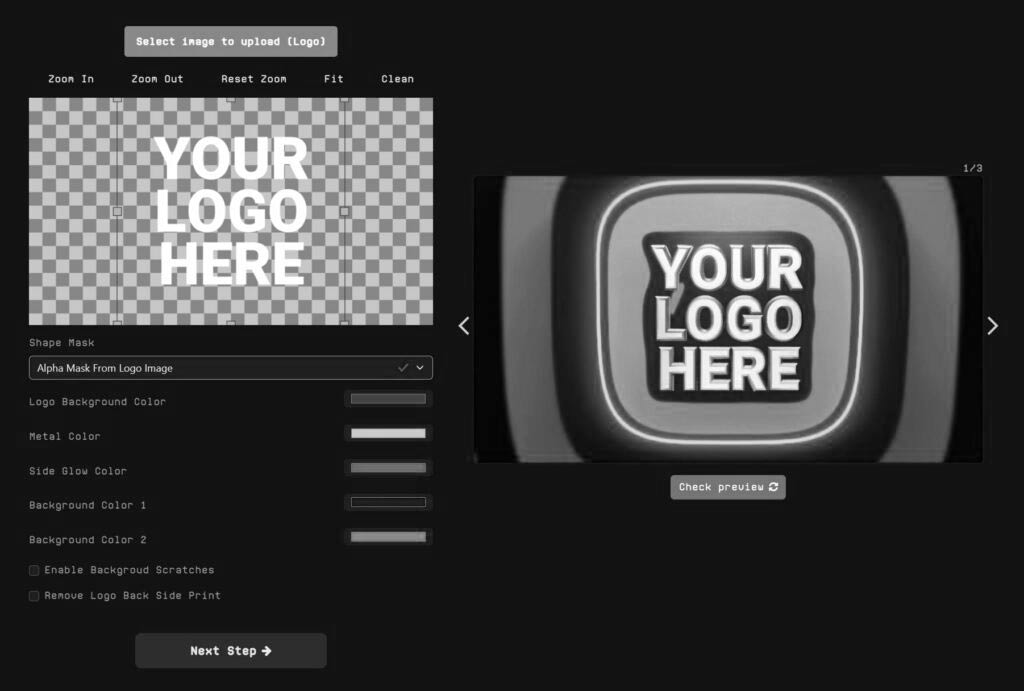
プロファウンダーエディターの見た目
3. スティンガートランジションの作成方法: 2分でゼロから
自分のスティンガートランジションを作る準備はできましたか?2つの道があります: 難しい方法(プロのソフトウェアを使ったDIY)か、簡単な方法(私たちのツールを使う)です。両方を探ってみましょう。
オプション1: Adobe After Effectsを使ったDIYルート
これはプロが使う伝統的な方法です。要点は次のとおりです:
- After Effectsを開く: 新しいプロジェクトを開始します(1920×1080、30fps推奨)。
- アニメーションをデザインする: 形、テキスト、またはモーショングラフィックスを使用します。スウィッシュやフェードを考えてみてください。
- トランジションポイントを追加する: これはOBSにシーンを切り替えるタイミングを指示します(例: 500msで)。
- 透明度付きでエクスポートする: Bodymovinのようなプラグインを使用して、アルファチャンネル付きの.webmファイルとしてレンダリングします。
注意点:
- 時間がかかります(初心者の場合は数時間または数日)。
- デザインスキルと高価なソフトウェアが必要です(After Effectsは月額$20.99)。
- 急な学習曲線があります。
オプション2: プロファウンダートランジションを使った簡単な方法
苦労する必要はありません。プロファウンダートランジションを使って2分でスティンガーを作成する方法は次のとおりです:
プロファウンダーの使用方法のステップバイステップガイド
- サイトを訪れる: プロファウンダートランジションにアクセスします。
- テンプレートを選択する:「CRT Wall」や「Neon Slash」などのスタイルから選択します。
-
カスタマイズ:
- テキストを追加(例:あなたのストリーム名)。
- ブランドに合わせて色を調整します。
- タイミングやエフェクトを調整します。[ここにProfounderインターフェースのスクリーンショットを挿入—テンプレートオプションを表示]
- プレビュー: スティンガーの動作を即座に確認できます。
- エクスポート: 透過性のある1080p .webmファイルをダウンロード—OBS対応!
なぜ素晴らしいのか:
- スキル不要: ドラッグ&ドロップで完了。
- 迅速: 2分でAfter Effectsの数時間に対抗。
- 無料: サブスクリプションなし、作成してすぐに使用。
4. OBS StudioとStreamlabsでのスティンガー遷移の設定
スティンガーの準備はできましたか? それを活用する時です。最も人気のある2つのプラットフォーム、OBS StudioとStreamlabsでの設定方法を説明します。
OBS Studioの設定
OBSはストリーマーにとっての定番で、スティンガーの追加は簡単です。以下の手順に従ってください:
- OBS Studioを開く: アプリを起動します。
- シーン遷移にアクセス: 右下の「シーン遷移」ボックスで「+」をクリックします。
- スティンガーを選択: ドロップダウンから「スティンガー」を選択し、名前を付けます(例:「Neon Swoosh」)。
- ファイルを追加: 「参照」をクリックし、Profounderから.webmファイルを選択します。
-
遷移ポイントを設定:
- 「時間(ミリ秒)」を選択します。
- 値を入力します(例:1000ms—アニメーションの半分の秒数)。
-
オーディオオプション:
- スティンガーに音がある場合は、「オーディオモニタリング」を「モニターと出力」に設定します。
- テスト: プレビューモードでシーンを切り替えて、動作することを確認します。
- OKを押す: ライブ準備完了!
Streamlabsの設定
Streamlabsは似ていますが、インターフェースが少し異なります:
- Streamlabsを開く: ソフトウェアを起動します。
- 遷移に移動: 「シーン」パネルで、「遷移」の隣にある歯車アイコンをクリックします。
- スティンガーを追加: 「スティンガー」を選択し、.webmファイルをアップロードします。
- タイミングを調整: 遷移ポイントを設定します(例:1000ms)。
- オーディオ: 音のために「モニターと出力」を有効にします。
- 保存: テストして設定を保存します。
両方のためのヒント
- ファイル形式: 互換性と透過性のために.webmを使用します。
- 最初にテスト: ライブに行く前に必ずプレビューします。
- バックアップ:スタンガーファイルを手元に置いて、パスが壊れた場合に備えましょう。
今、あなたのストリームはプロの仕上がりになりました!
5. 驚くべきスタンガー遷移のためのベストプラクティス
スタンガーを作成して設定することは始まりに過ぎません。プロのように使う方法をご紹介します。
タイミングが全て
- 短く保つ: 2-3秒が理想的です—印象的でありながら、煩わしくない長さです。
- アクションと同期: アニメーションのピークでシーンが切り替わるように遷移ポイントをタイミングします(例:スウィッシュが画面の中央に達する時)。
音声統合
- 音を追加: 微妙なウィッシュやチャイムが効果を高めます。Profounderでは音声オプションをプレビューできます。
- 同期させる: 音がビジュアルとピークを合わせるように—プレビューモードでテストします。
パフォーマンスの最適化
- ファイルサイズ: ラグを避けるために10MB未満を目指しましょう。Profounderは軽量の1080pファイルをエクスポートします。
- フォーマット: .webmは品質と低CPU使用のための王様です。
やりすぎない
- 適度に: 重要な切り替え(例:ライブからBRB)にスタンガーを使用し、すべての小さな変更には使用しないでください。
- 一貫性: ブランドを一貫させるために、一つまたは二つのスタイルに固執しましょう。
テスト、テスト、テスト
- OBSまたはStreamlabsのプレビューモードでスタンガーを実行して、視聴者が見る前にグリッチをキャッチします。
これらを守れば、あなたの遷移はバターのようにスムーズになります。
6. 一般的なスタンガー遷移の問題のトラブルシューティング
最高のセットアップでも問題が発生します。最も一般的な問題を解決する方法をご紹介します。
「私の遷移が再生されない!」
- ファイルパスを確認:.webmファイルを移動した場合は、OBS/Streamlabsでパスを更新してください。
- フォーマットの問題:透明性のある.webmであることを確認し、必要に応じてProfounderから再エクスポートしてください。
「スタンガーでストリームがラグる!」
- ファイルを最適化:解像度を下げる(例:720p)か、アニメーションを簡素化します。
- PCスペックを確認:スタンガーは軽量ですが、古い機材では苦労するかもしれません—他の設定を下げてください。
これで完了です—スタンガー遷移の究極のガイドです。あなたはそれが何であるか、正しいスタイルを選ぶ方法、簡単に作成する方法、設定する方法、そしてチャンピオンのようにトラブルシューティングする方法を学びました。今こそ行動を起こす時です。1つ作成を始めましょう。